HP(ホームページ)作ってどうするの?運用ステップの初歩を確認
なんて記事を以前に書いていましたが、今回はサイトを分析する上で非常に重要な”コンバージョン”の設定方法に関して記事を書いていきたいと思います。
過去の記事はこちらから
同様の記事
※ Googleアナリティクスの導入方法は、ステップ4を確認してみてください。
コンバージョンとは
コンバージョンとは言葉の意味が広くよくわかりにくいかと思います。ここでは、「目標」という言葉だと思っていただければ結構です。例えば、ECサイトの運営をしている場合「購入数」をコンバージョンにすることもあれば、特定のページの「滞在時間」や「アクセス数」をコンバージョンに設定することもあります。
”設定をする”という言葉を使ったのは、サイトを分析する上で”自分が定める目標”という意味で書いています。
アナリティクスで、自分の確認したい「目標」を設定することで、今後のサイト運営を効率的にできるようしっかりと設定方法を確認しておきましょう。

Googleアナリティクスのコンバージョン
Googleアナリティクスでは、設定できるコンバージョンは数パターンありますが、今回は非常に利用することが多い「目標URLの表示」をご紹介してきます。
「目標URLの表示」は例えば、”問い合わせ完了ページ”(note.soushin-lab/co.jp/thanks...)のように、任意のページが表示された回数計測することが可能です。
また、完了ページまでに、「どのページを見たのか」を指定しておくことで、特定のユーザー行動を可視化することも可能です。サイトの運用する際には非常に便利な設定ですので必ず覚えて設定しておきましょう。
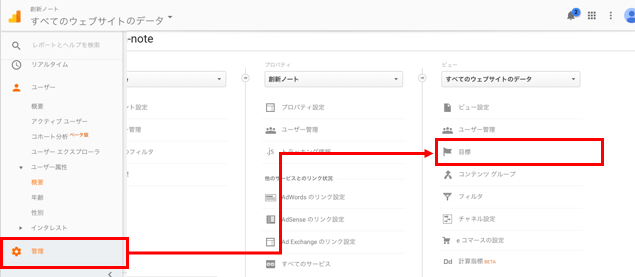
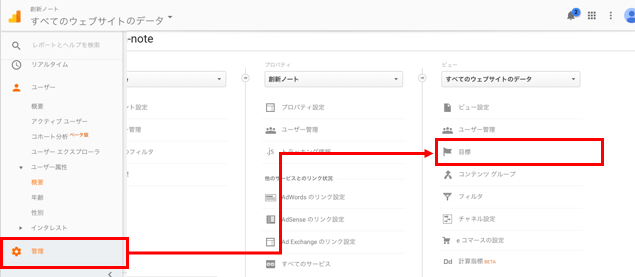
設定は下記図の場所より行います。

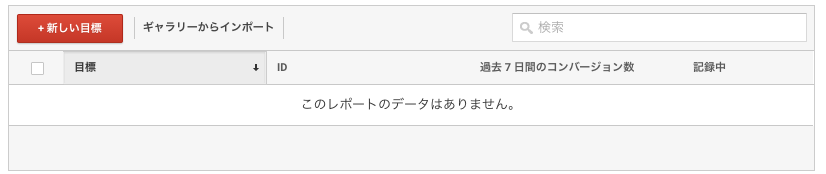
画面を開くと「+新しい目標」から新規のコンバージョンを設定していきます。

クリックすると下記のように画面が表示されますので、テンプレートの中から お問い合わせ>お問い合わせにチェックを入れてコンバージョンの種類を設定します。
この、テンプレートの中には他にも、標準的な目標を設定するのに参考にできるため、用途に合わせて設定をしてみましょう。

「続行」を押して下記目標の説明で「目標の名前」「タイプ」を設定していきます。

今回は「目標URLの表示」を設定することにしていますので、上記のように”到達ページ”にチェックを入れて続行を押してください。

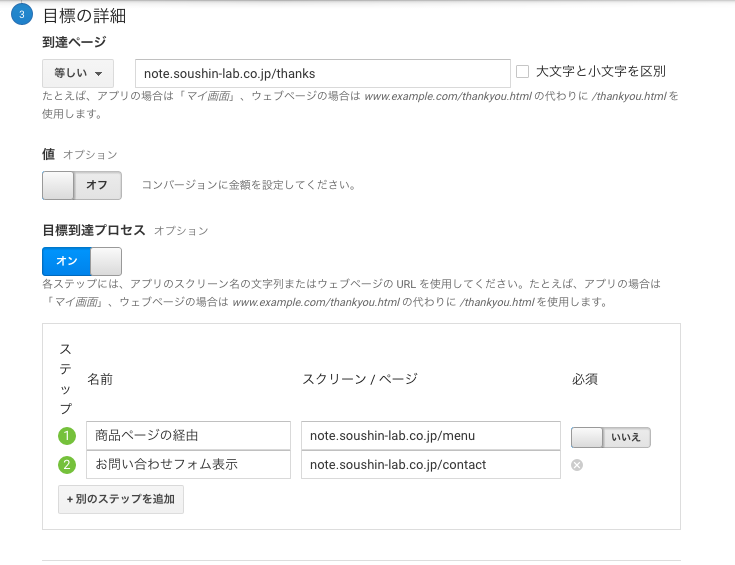
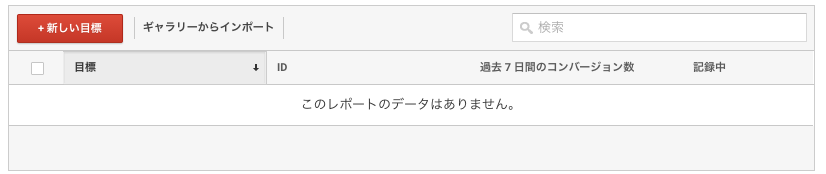
目標の詳細では、実際に測定したい「到達ページURL」、金額換算する際の「値」、目標達成までの推移が明確な場合は「目標到達プロセス」を設定することが可能です。
最終的に「問い合わせ件数」を測定する場合は、問い合わせ完了画面を到達ページとしてURLを登録し、そこに至るまでのページを任意で測定する場合は別のステップを追加することで測定することが可能です。
これで基本的な設定は完了です。
まとめ
せっかくHP作って運用しているけど、実際のコンバージョン数(問い合わせ件数や、サイトの目標滞在時間・サイトのページ遷移など)を計測できる設定がされていないと非常にもったいないです。
今回はコンバージョン設定の基礎から、代表的な設定例、そして改善施策を考えるのに重要なアナリティクスにおけるコンバージョンの設定方法を紹介しました。
ではまた!
]]>

HP(ホームページ)作ってどうするの?運用ステップの初歩を確認
なんて記事を以前に書いていましたが、今回はサイトを分析する上で非常に重要な”コンバージョン”の設定方法に関して記事を書いていきたいと思います。
過去の記事はこちらから
同様の記事
※ Googleアナリティクスの導入方法は、ステップ4を確認してみてください。
コンバージョンとは
コンバージョンとは言葉の意味が広くよくわかりにくいかと思います。ここでは、「目標」という言葉だと思っていただければ結構です。例えば、ECサイトの運営をしている場合「購入数」をコンバージョンにすることもあれば、特定のページの「滞在時間」や「アクセス数」をコンバージョンに設定することもあります。
”設定をする”という言葉を使ったのは、サイトを分析する上で”自分が定める目標”という意味で書いています。
アナリティクスで、自分の確認したい「目標」を設定することで、今後のサイト運営を効率的にできるようしっかりと設定方法を確認しておきましょう。

Googleアナリティクスのコンバージョン
Googleアナリティクスでは、設定できるコンバージョンは数パターンありますが、今回は非常に利用することが多い「目標URLの表示」をご紹介してきます。
「目標URLの表示」は例えば、”問い合わせ完了ページ”(note.soushin-lab/co.jp/thanks...)のように、任意のページが表示された回数計測することが可能です。
また、完了ページまでに、「どのページを見たのか」を指定しておくことで、特定のユーザー行動を可視化することも可能です。サイトの運用する際には非常に便利な設定ですので必ず覚えて設定しておきましょう。
設定は下記図の場所より行います。

画面を開くと「+新しい目標」から新規のコンバージョンを設定していきます。

クリックすると下記のように画面が表示されますので、テンプレートの中から お問い合わせ>お問い合わせにチェックを入れてコンバージョンの種類を設定します。
この、テンプレートの中には他にも、標準的な目標を設定するのに参考にできるため、用途に合わせて設定をしてみましょう。

「続行」を押して下記目標の説明で「目標の名前」「タイプ」を設定していきます。

今回は「目標URLの表示」を設定することにしていますので、上記のように”到達ページ”にチェックを入れて続行を押してください。

目標の詳細では、実際に測定したい「到達ページURL」、金額換算する際の「値」、目標達成までの推移が明確な場合は「目標到達プロセス」を設定することが可能です。
最終的に「問い合わせ件数」を測定する場合は、問い合わせ完了画面を到達ページとしてURLを登録し、そこに至るまでのページを任意で測定する場合は別のステップを追加することで測定することが可能です。
これで基本的な設定は完了です。
まとめ
せっかくHP作って運用しているけど、実際のコンバージョン数(問い合わせ件数や、サイトの目標滞在時間・サイトのページ遷移など)を計測できる設定がされていないと非常にもったいないです。
今回はコンバージョン設定の基礎から、代表的な設定例、そして改善施策を考えるのに重要なアナリティクスにおけるコンバージョンの設定方法を紹介しました。
ではまた!
]]>

この記事で紹介するサイトマップは、サイトに埋め込むものではなく、『ホームページをこれから作る時』にお客様との打ち合わせするときや、社内での認識のズレを減らすために利用するサイトマップを作成する方法をご紹介します。
そもそもサイトマップは何に使うの?
サイトマップとは、既存のサイトにはどのようなコンテンツ(ページや要素)が含まれているか、これから新しく作るサイトにはどんなコンテンツが必要か、などを確認する際に非常に有用なものです。
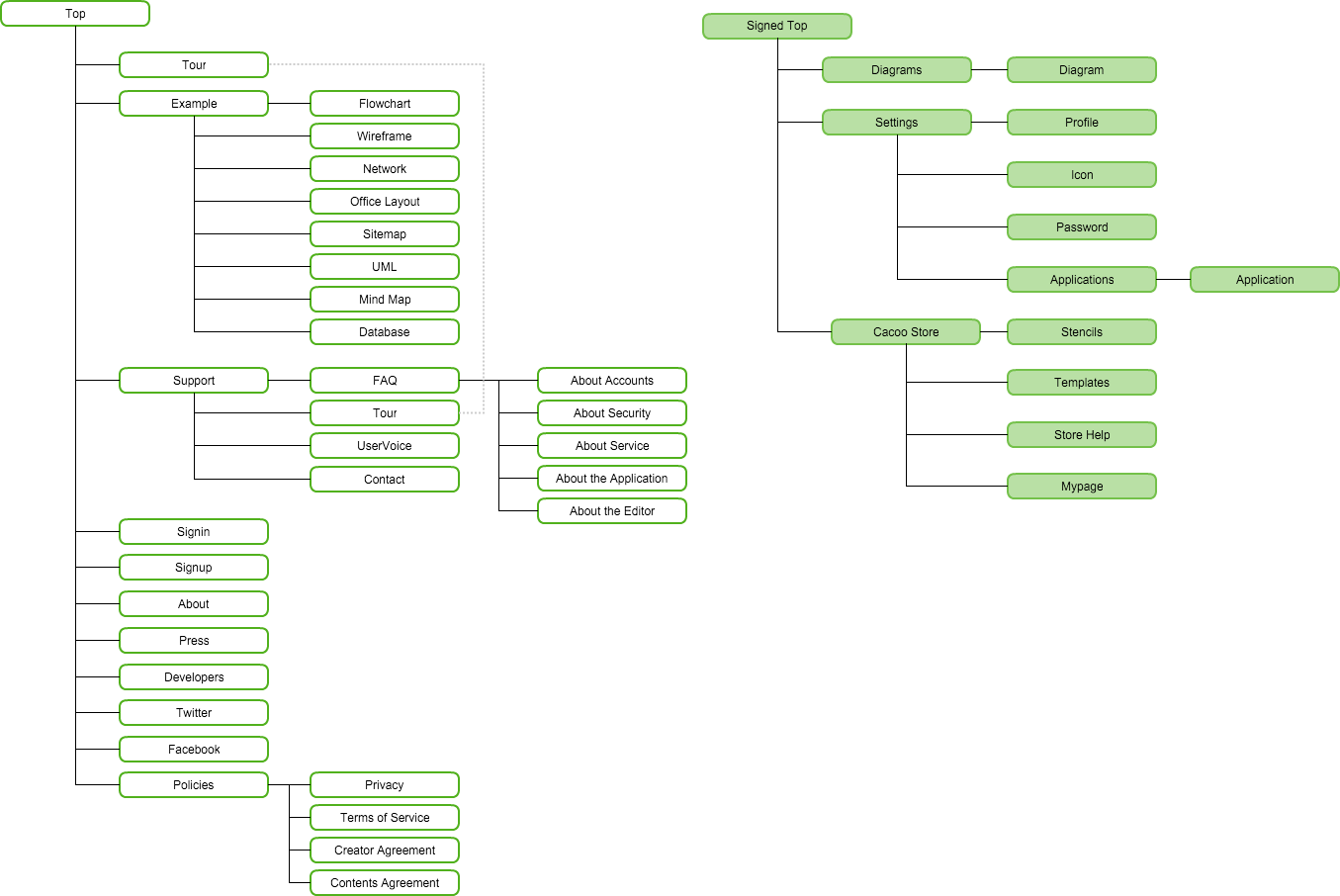
今回は下記のようなサイトマップを簡単に作成するための方法をご紹介していきます。
サイトマップを作成する
まーあまり概略が長くてもしょうがないですから、サイトマップを作成する方法を早速ご紹介していきます。
今回、簡単にサイトマップを作成するために利用するサービス、
Cacoo(カクー): アイデアを今すぐこのキャンバスに
サイトURL:https://cacoo.com/lang/ja/
こちらは無料で利用出来る『フリープラン』がありますので、まずはアカウントの作成から行います。
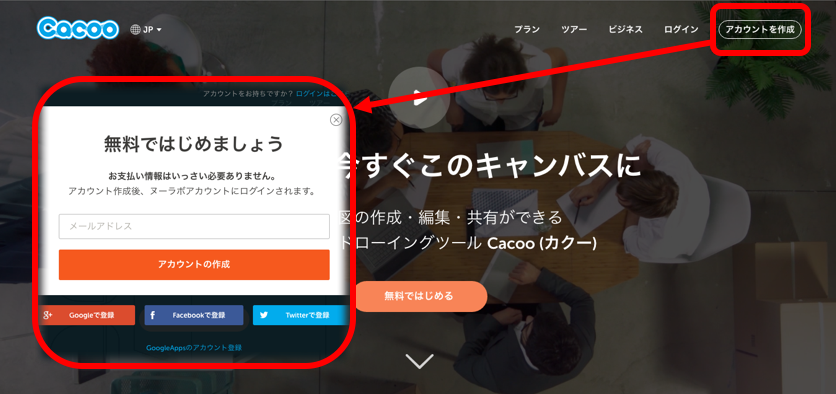
利用するメールアドレスを入力して『アカウントの作成』をクリックします。
すると確認のメールが入力したアドレス宛に届きますので、確認をしてください。届いたメールのURLから確認画面に移動すると下記のようなページになるかと思いますので、必用事項を入力して登録を完了します。
実際にサイトマップを作成していきましょう。
新規図の作成から下記の画面を表示してください。
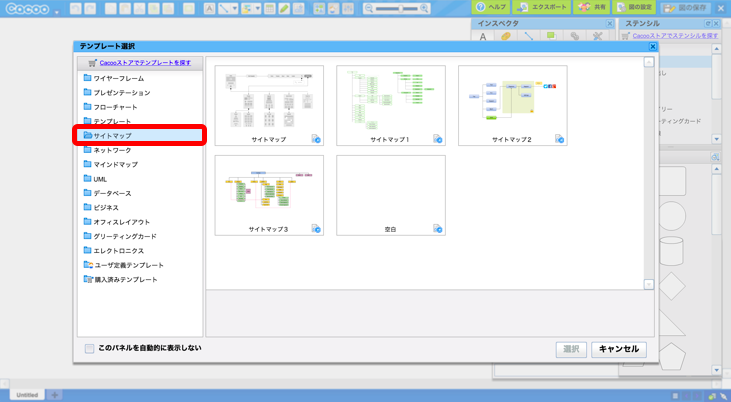
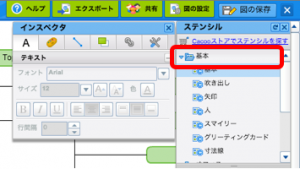
cacooでは最初からデザインのテンプレートが作成されているので、このデザインテンプレートから作成したいサイトマップのデザインを選択してください。
どのテンプレートを選択しても作成は非常に簡単です。テンプレート選択後は画面右側よりステンシルの中から、追加したい素材(四角・丸や、サイトのプルダウンなど)を選択して追加することもできます。
本当に簡単に作れます。
このCacooは非常に直感的に使うことができるサービスなので、パワーポイントなどが使える方でしたらほぼ同様の作業だと考えていただければ十分でしょう。
サイトマップ以外でもワイヤーフレームなどの作成も同様に簡単に行えますので是非使ってみてください。
]]>
この記事で紹介するサイトマップは、サイトに埋め込むものではなく、『ホームページをこれから作る時』にお客様との打ち合わせするときや、社内での認識のズレを減らすために利用するサイトマップを作成する方法をご紹介します。
そもそもサイトマップは何に使うの?
サイトマップとは、既存のサイトにはどのようなコンテンツ(ページや要素)が含まれているか、これから新しく作るサイトにはどんなコンテンツが必要か、などを確認する際に非常に有用なものです。
今回は下記のようなサイトマップを簡単に作成するための方法をご紹介していきます。
サイトマップを作成する
まーあまり概略が長くてもしょうがないですから、サイトマップを作成する方法を早速ご紹介していきます。
今回、簡単にサイトマップを作成するために利用するサービス、
Cacoo(カクー): アイデアを今すぐこのキャンバスに
サイトURL:https://cacoo.com/lang/ja/
こちらは無料で利用出来る『フリープラン』がありますので、まずはアカウントの作成から行います。
利用するメールアドレスを入力して『アカウントの作成』をクリックします。
すると確認のメールが入力したアドレス宛に届きますので、確認をしてください。届いたメールのURLから確認画面に移動すると下記のようなページになるかと思いますので、必用事項を入力して登録を完了します。
実際にサイトマップを作成していきましょう。
新規図の作成から下記の画面を表示してください。
cacooでは最初からデザインのテンプレートが作成されているので、このデザインテンプレートから作成したいサイトマップのデザインを選択してください。
どのテンプレートを選択しても作成は非常に簡単です。テンプレート選択後は画面右側よりステンシルの中から、追加したい素材(四角・丸や、サイトのプルダウンなど)を選択して追加することもできます。
本当に簡単に作れます。
このCacooは非常に直感的に使うことができるサービスなので、パワーポイントなどが使える方でしたらほぼ同様の作業だと考えていただければ十分でしょう。
サイトマップ以外でもワイヤーフレームなどの作成も同様に簡単に行えますので是非使ってみてください。
]]>
よくあるトラブル
WEB開発をしていると、追加修正、追加修正、追加修正、、、、、で半年前の状態がわからなくなってしまい、困ることもあります。

とまー、開発者ではなくとも、参考にしていたサイトがリニューアルされ、困ってしまう人も多くいるかと思いますので本日はそんな困った時に使えるWEBサービスをご紹介!

そうなんです。URLが同じでリニューアルされている場合は問題なく過去の状態を確認することができるんです。
※サイト自体がなくなってしまった場合は確認できません。
※アーカイブが正確ではないことも多々ありますので精度は自分で利用してみてください。
サイトの過去の状態が記録されている
そうなんです。自分が作ったサイトなんて誰が好き好んで、記録を残しておくんだと思うかもしれませんが、自動で勝手に記録を取ってくれているサービスがあるんです。その名もWayback Machine

http://archive.org/web/web.php
利用方法
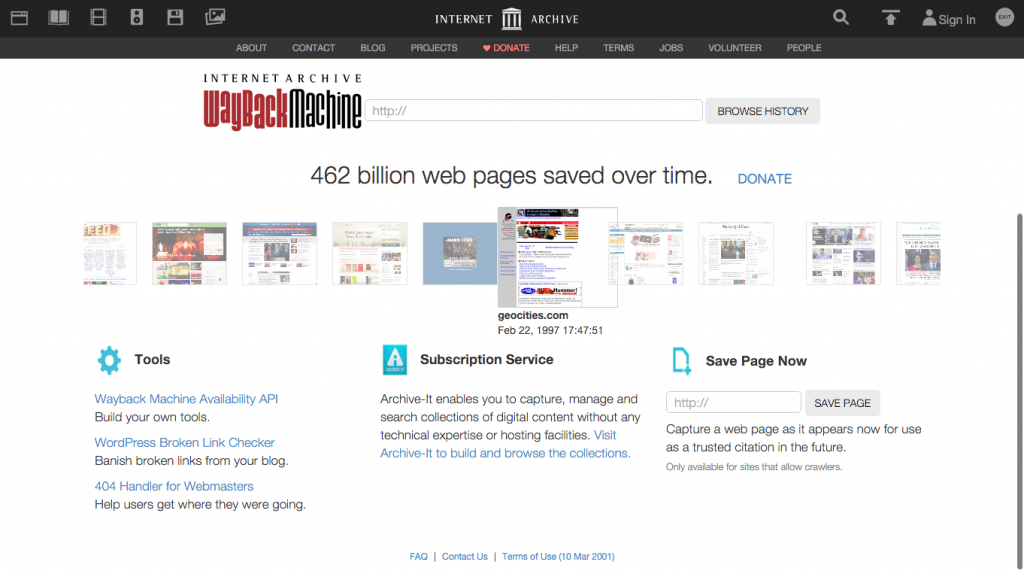
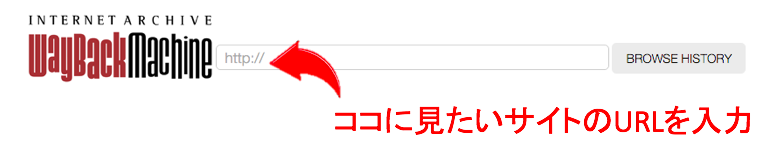
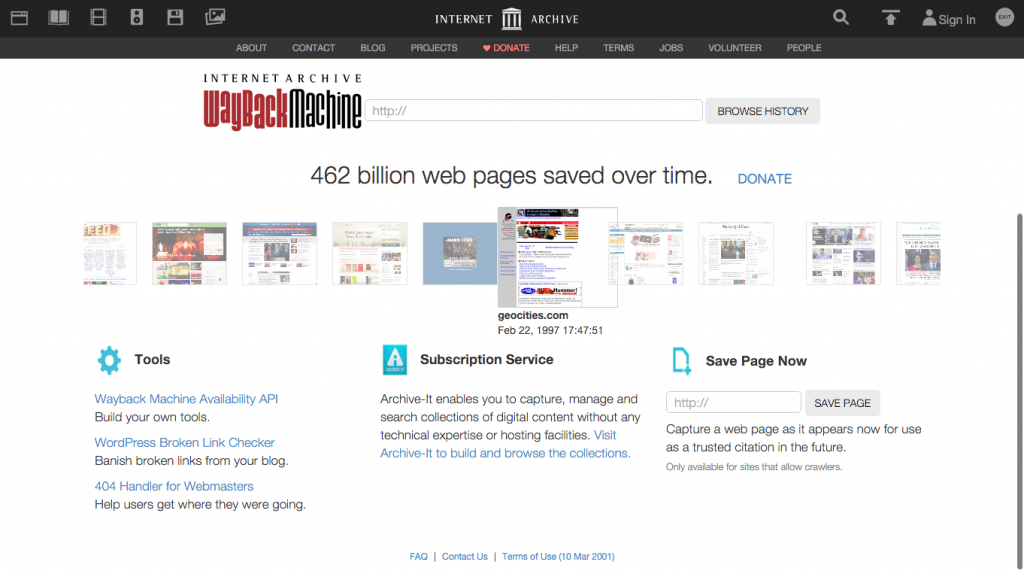
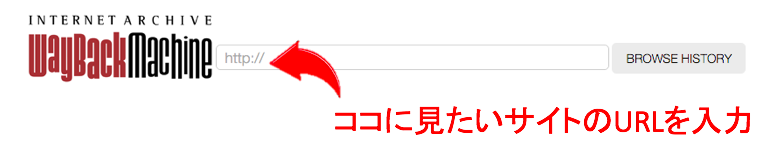
利用方法はいたって簡単です画面中央に表示されている

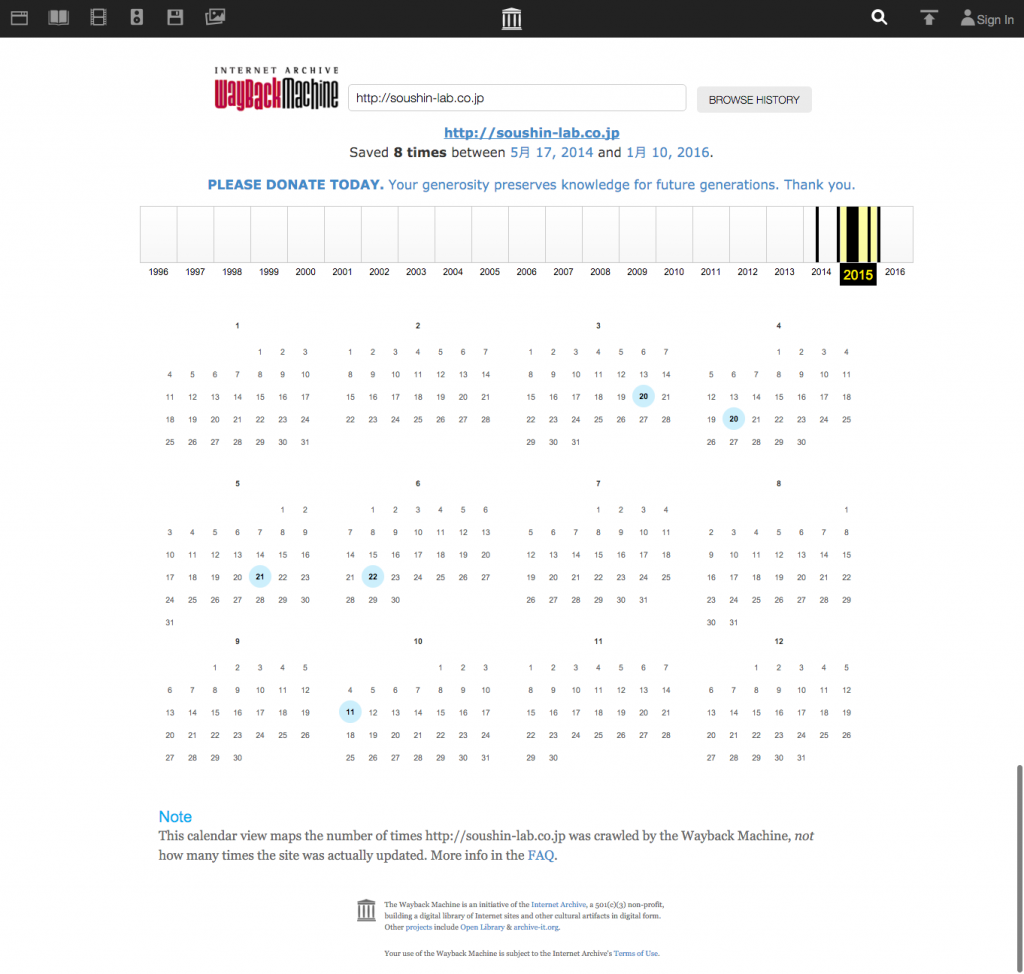
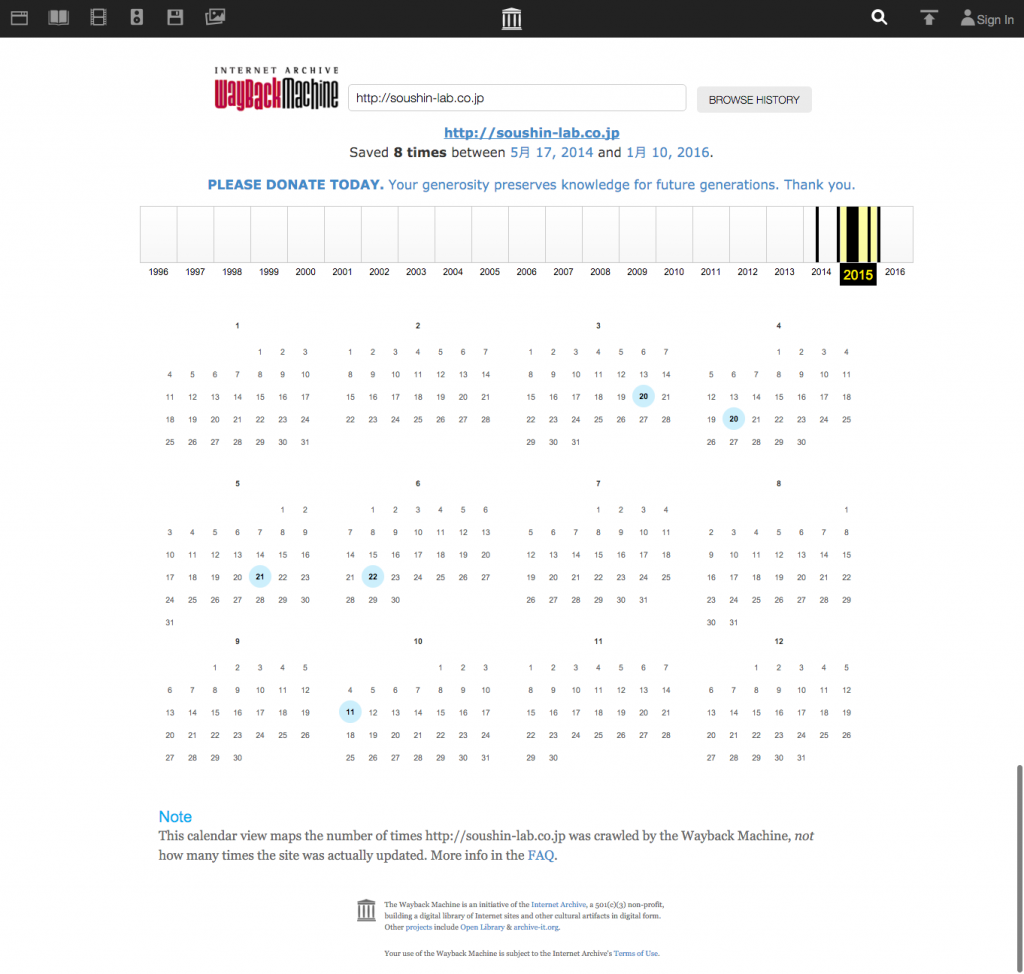
すると下記のようなサイトが表示されます。

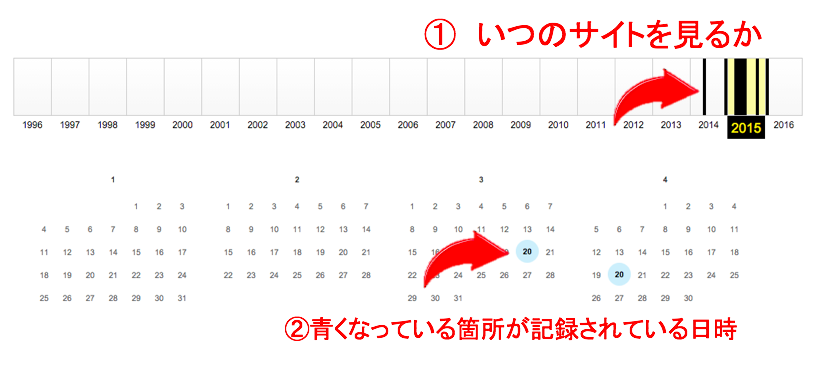
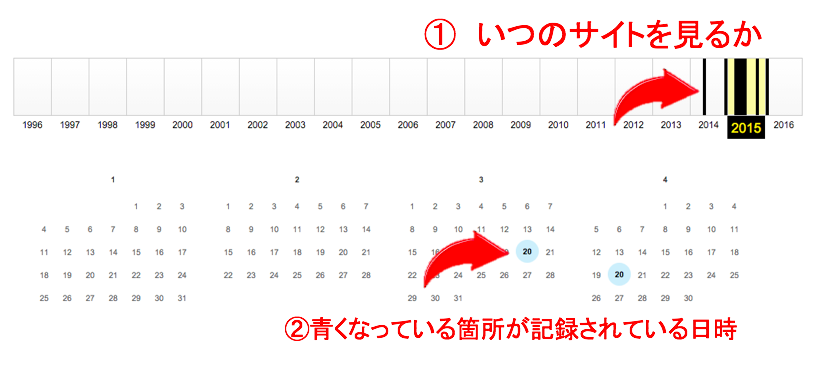
この画面で注目する箇所は2箇所

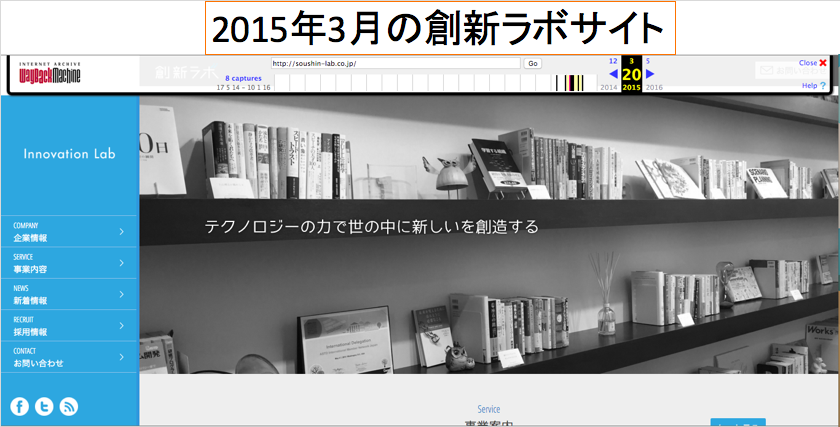
これで青くなっている記録されている日付をクリックすると過去の画面を表示することが可能です。

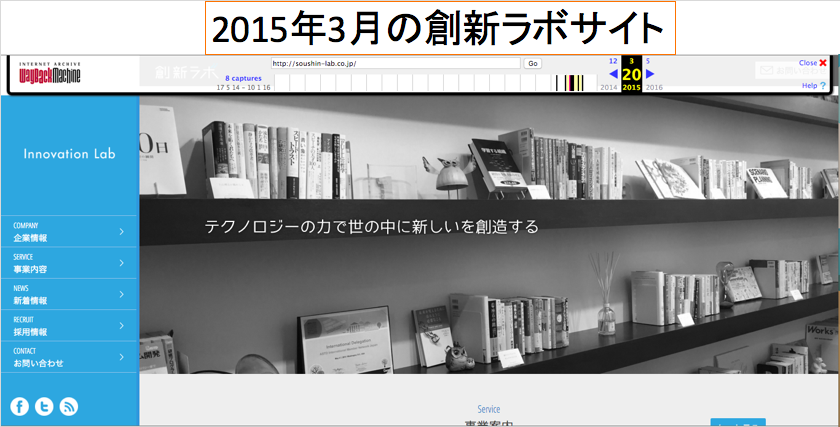
このように過去のサイトを確認することができます。
まとめ
どのタイミングでアーカイブされているか不明ですし、すべての画面が記録されていなかったりする場合もあるのですが、ふとした時に非常に便利なサービスなので、是非みなさん活用してみてください。
それではまた!
]]>

よくあるトラブル
WEB開発をしていると、追加修正、追加修正、追加修正、、、、、で半年前の状態がわからなくなってしまい、困ることもあります。

とまー、開発者ではなくとも、参考にしていたサイトがリニューアルされ、困ってしまう人も多くいるかと思いますので本日はそんな困った時に使えるWEBサービスをご紹介!

そうなんです。URLが同じでリニューアルされている場合は問題なく過去の状態を確認することができるんです。
※サイト自体がなくなってしまった場合は確認できません。
※アーカイブが正確ではないことも多々ありますので精度は自分で利用してみてください。
サイトの過去の状態が記録されている
そうなんです。自分が作ったサイトなんて誰が好き好んで、記録を残しておくんだと思うかもしれませんが、自動で勝手に記録を取ってくれているサービスがあるんです。その名もWayback Machine

http://archive.org/web/web.php
利用方法
利用方法はいたって簡単です画面中央に表示されている

すると下記のようなサイトが表示されます。

この画面で注目する箇所は2箇所

これで青くなっている記録されている日付をクリックすると過去の画面を表示することが可能です。

このように過去のサイトを確認することができます。
まとめ
どのタイミングでアーカイブされているか不明ですし、すべての画面が記録されていなかったりする場合もあるのですが、ふとした時に非常に便利なサービスなので、是非みなさん活用してみてください。
それではまた!
]]>

STEP1ではShiny Serverをインストールするために、Ubuntu 12.04以上のOSが入ったサーバーを用意し、Shiny Serverをインストールします。ここでは、アマゾンウェブサービス(以下AWS)でOSをUbuntu 12.04にして、仮想サーバーを用意します。
AWSで仮想サーバーを用意する
ここではhttp://tech-sketch.jp/2014/03/shiny-rweb.htmlを参考に作業を進めていきます。
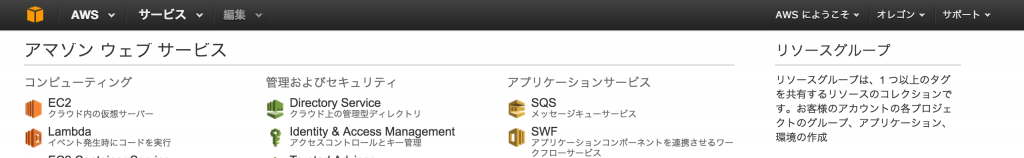
AWSのトップページからEC2を選択します。
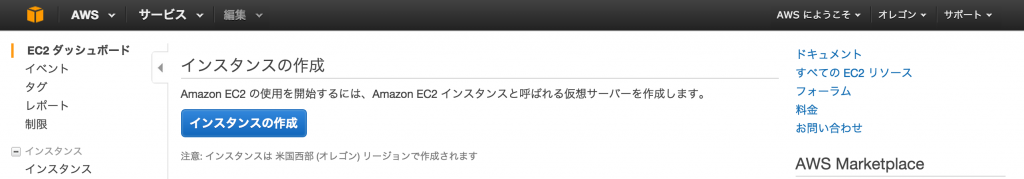
「インスタンスを作成」を押して、
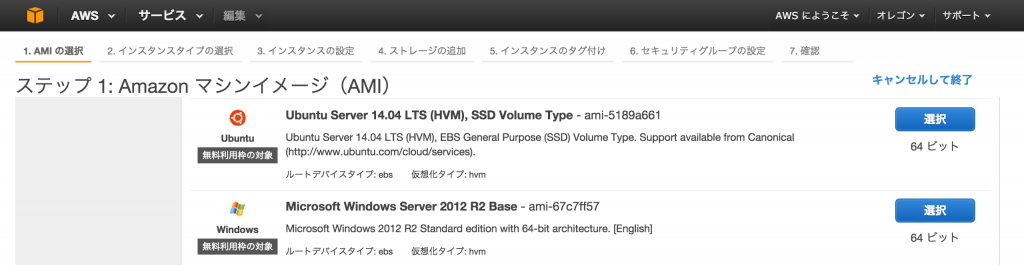
Ubuntuを選択します。
案内に従ってSSHで接続のための鍵ファイルを作成し、そのまま案内に従って進み、仮想サーバーの作成を全て完了させます。
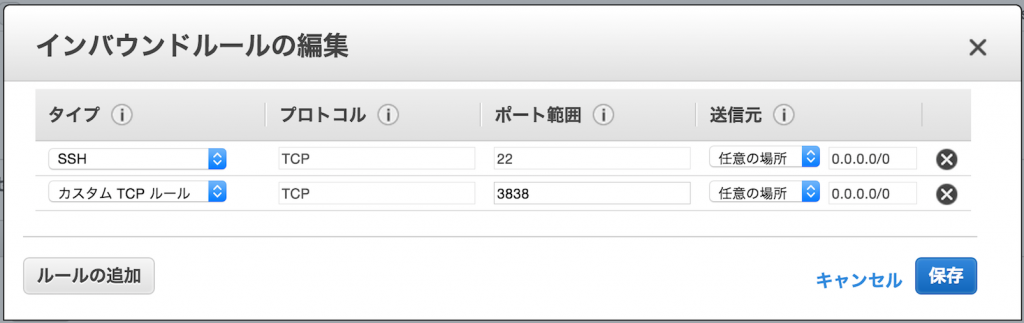
次に、EC2のトップページのセキュリティグループから、先ほどの作成で新たに追加されたグループを選択し、ポートが3838のルールを追加します。
macのターミナルで仮想サーバーに接続するために、作成した鍵ファイルはユーザー>ユーザー名>.sshのフォルダの中に入れておき、ターミナルで次のコマンドを打ち、
[crayon-6632f830044e1442584031/]パーミッションを600にしておきます。
次のコマンドで仮想サーバーに接続をします。
[crayon-6632f830044ec328773941/]パブリック DNSはEC2のトップページからインスタンスへ行き、作成したインスタンスを選択すれば見ることができます。
Rをインストール後、Shiny Serverをインストールする
ここではhttp://www.rstudio.com/products/shiny/download-server/を参考に作業を進めていきます。
続いて、統計処理の言語Rを仮想サーバーにインストールし、その後Shiny Serverをインストールします。最新のバージョンをインストールするため、sources.listにテキストを挿入します。ターミナルで仮想サーバーに接続した状態で、次のコマンドを打ち、
[crayon-6632f830044f2911216369/]編集画面から一番最後に次の行を追加します。
[crayon-6632f830044f9830206299/]その後は、参考元に従って次のコマンドを実行していきます。
[crayon-6632f830044fe058090041/]以上で仮想サーバーにShiny Serverがインストールされました。
WEBアプリの設置はSTEP2でご紹介いたします。
]]>
STEP1ではShiny Serverをインストールするために、Ubuntu 12.04以上のOSが入ったサーバーを用意し、Shiny Serverをインストールします。ここでは、アマゾンウェブサービス(以下AWS)でOSをUbuntu 12.04にして、仮想サーバーを用意します。
AWSで仮想サーバーを用意する
ここではhttp://tech-sketch.jp/2014/03/shiny-rweb.htmlを参考に作業を進めていきます。
AWSのトップページからEC2を選択します。
「インスタンスを作成」を押して、
Ubuntuを選択します。
案内に従ってSSHで接続のための鍵ファイルを作成し、そのまま案内に従って進み、仮想サーバーの作成を全て完了させます。
次に、EC2のトップページのセキュリティグループから、先ほどの作成で新たに追加されたグループを選択し、ポートが3838のルールを追加します。
macのターミナルで仮想サーバーに接続するために、作成した鍵ファイルはユーザー>ユーザー名>.sshのフォルダの中に入れておき、ターミナルで次のコマンドを打ち、
[crayon-6632f830044e1442584031/]パーミッションを600にしておきます。
次のコマンドで仮想サーバーに接続をします。
[crayon-6632f830044ec328773941/]パブリック DNSはEC2のトップページからインスタンスへ行き、作成したインスタンスを選択すれば見ることができます。
Rをインストール後、Shiny Serverをインストールする
ここではhttp://www.rstudio.com/products/shiny/download-server/を参考に作業を進めていきます。
続いて、統計処理の言語Rを仮想サーバーにインストールし、その後Shiny Serverをインストールします。最新のバージョンをインストールするため、sources.listにテキストを挿入します。ターミナルで仮想サーバーに接続した状態で、次のコマンドを打ち、
[crayon-6632f830044f2911216369/]編集画面から一番最後に次の行を追加します。
[crayon-6632f830044f9830206299/]その後は、参考元に従って次のコマンドを実行していきます。
[crayon-6632f830044fe058090041/]以上で仮想サーバーにShiny Serverがインストールされました。
WEBアプリの設置はSTEP2でご紹介いたします。
]]>
以前より話題になっていた、2月26日(現地時間)アメリカgoogle本社より発表された検索アルゴリズムの変更。余裕があるなんて思っていたら変更まで時間がなくなっていました!!なんて方も多いのでは?2015年4月21日から変更されますので、その前には一度チェックしておきましょう。
アルゴリズムの変更でどうなるの??
今回のアルゴリズム変更は、増加したモバイル端末からのネット利用に対して、検索先のサイトがモバイル対応しているかの評価基準をモバイルフレンドリーとし、評価を導入するということが大きな変更点と言えるでしょう。
簡単に言うと、モバイルフレンドリー対応(スマホ対応)していないと検索順位が現在よりも下がる可能性が高いと言えます。
実際にアルゴリズムの変更がされないとどの程度影響があるかはわかりませんが、大きく変動が出るのではと予想されています。
自社サイトが対応できてるか確認する方法はあるの?
あります。
2月の発表以降、googleが公式サイト上で診断ツールを公開しました。
↓クリックすると診断サイトに移動します↓

https://www.google.com/webmasters/tools/mobile-friendly/?hl=ja
こちらのサイトに診断したいサイトのURLを入力することで、自社サイトがモバイルフレンドリー対応できているかを確認することができます。
公式サイトでの判断結果
創新ノートはレスポンシブデザインを採用しているため、確認をしてみると下記のように表示されます。
ちなみにスマホ対応していない場合は下記のように表示されます。
何が原因でモバイルフレンドリー対応ができていないかが表示されるので親切ですね。
テキストが小さすぎて読めません
モバイル用 viewport が設定されていません
リンク同士が近すぎます
コンテンツの幅が画面の幅を超えています
基本的には上記の内容が出てくると思います。
まとめ
実際に自社のHPがモバイルフレンドリー対応できていない場合検索順位に大きな影響が出ると言われています。
アルゴリズムの変更日時が2015年4月21日に迫っています。
対応方法や、スマフォ対応したい!などご相談がありましたら問い合わせフォームより連絡ください。
]]>

以前より話題になっていた、2月26日(現地時間)アメリカgoogle本社より発表された検索アルゴリズムの変更。余裕があるなんて思っていたら変更まで時間がなくなっていました!!なんて方も多いのでは?2015年4月21日から変更されますので、その前には一度チェックしておきましょう。
アルゴリズムの変更でどうなるの??
今回のアルゴリズム変更は、増加したモバイル端末からのネット利用に対して、検索先のサイトがモバイル対応しているかの評価基準をモバイルフレンドリーとし、評価を導入するということが大きな変更点と言えるでしょう。
簡単に言うと、モバイルフレンドリー対応(スマホ対応)していないと検索順位が現在よりも下がる可能性が高いと言えます。
実際にアルゴリズムの変更がされないとどの程度影響があるかはわかりませんが、大きく変動が出るのではと予想されています。
自社サイトが対応できてるか確認する方法はあるの?
あります。
2月の発表以降、googleが公式サイト上で診断ツールを公開しました。
↓クリックすると診断サイトに移動します↓

https://www.google.com/webmasters/tools/mobile-friendly/?hl=ja
こちらのサイトに診断したいサイトのURLを入力することで、自社サイトがモバイルフレンドリー対応できているかを確認することができます。
公式サイトでの判断結果
創新ノートはレスポンシブデザインを採用しているため、確認をしてみると下記のように表示されます。
ちなみにスマホ対応していない場合は下記のように表示されます。
何が原因でモバイルフレンドリー対応ができていないかが表示されるので親切ですね。
テキストが小さすぎて読めません
モバイル用 viewport が設定されていません
リンク同士が近すぎます
コンテンツの幅が画面の幅を超えています
基本的には上記の内容が出てくると思います。
まとめ
実際に自社のHPがモバイルフレンドリー対応できていない場合検索順位に大きな影響が出ると言われています。
アルゴリズムの変更日時が2015年4月21日に迫っています。
対応方法や、スマフォ対応したい!などご相談がありましたら問い合わせフォームより連絡ください。
]]>