
開発会社で仕事をしていると、普段個人的には絶対に使用しないであろう、イラストやアイコンを多く使用します。
そんな私は、絵を描くセンスが0なので、いつも似たようなアイコンを活用しており、自分でも少し飽きてきているのですが、今回は、googleが新しくリリースした新サービスは、そんな私には非常に便利であろうサービスだったので簡単に紹介をしていければと思います。
Google新サービス「AutoDraw」

AutoDrawってどんなサービスなの?
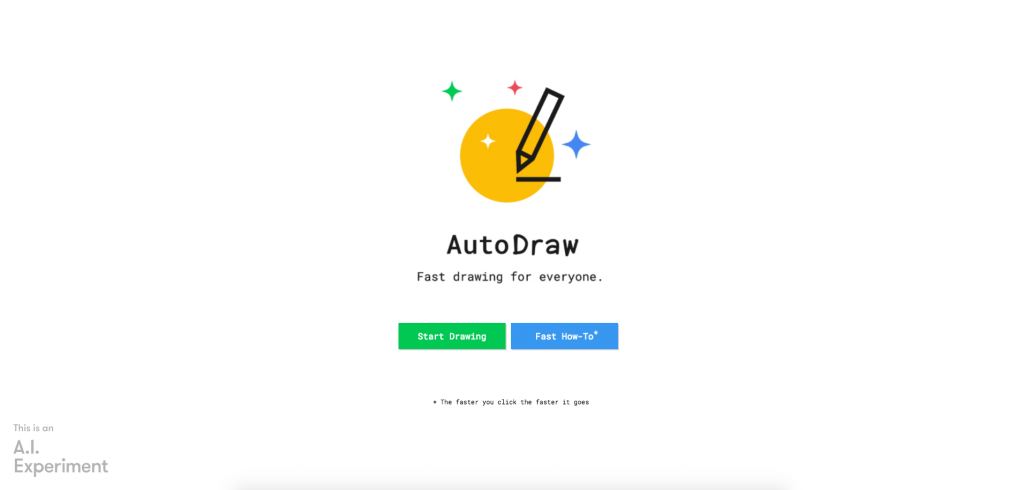
「AutoDraw」はGoogleが4月11日(米国時間)「Fast Drawing for Everyone」で発表した、機械学習(Ai)を活用した、お絵かきツールです。
お絵かきツールなんて簡単に書きましたけど、機械学習が入っているので、どんなに絵が下手な人で大体のものは思い通りの絵に仕上げることができるんです。
https://youtu.be/VwRbvVrUXTc
動画を見てもわかると思いますが、web画面にフリーハンドで書いた絵を、自動補正して自動的に関連する画像データ候補を表示してくれる夢のようなサービスなのです。
そして、Googleのサービスということで、こちらは無料で利用できるのも嬉しいですね。
実際に本当に絵心がない私が利用をして見た画面を書きに載せておくので、是非皆さんも利用して見てください。
実際に絵心のない私が利用してみた
そうだ、まず簡単に書ける犬を書いてみよう

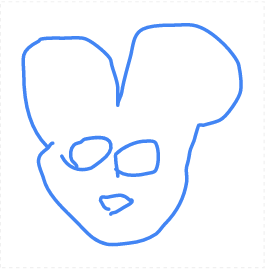
そう、これが私の書ける犬ですが、

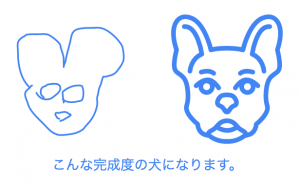
簡単にこんな完成度の高い犬に自動変換してくれます。機械学習のすごいところは正面の顔だけではなく横を向いている犬の画像にも置き換えることが可能です。
変な犬を量産するだけで、こんな可愛いイラストを作成することができます。

まとめ
今回はAiを活用した、Googleの新サービスを紹介しました。
機械学習のAPIが公開されたなど、機械学習のニュースはよく耳にすることがありますが、実際に活用されているサービスを耳にすることが珍しく、今後このような便利なサービスが増えることが待ち遠しいですね。
]]>

開発会社で仕事をしていると、普段個人的には絶対に使用しないであろう、イラストやアイコンを多く使用します。
そんな私は、絵を描くセンスが0なので、いつも似たようなアイコンを活用しており、自分でも少し飽きてきているのですが、今回は、googleが新しくリリースした新サービスは、そんな私には非常に便利であろうサービスだったので簡単に紹介をしていければと思います。
Google新サービス「AutoDraw」

AutoDrawってどんなサービスなの?
「AutoDraw」はGoogleが4月11日(米国時間)「Fast Drawing for Everyone」で発表した、機械学習(Ai)を活用した、お絵かきツールです。
お絵かきツールなんて簡単に書きましたけど、機械学習が入っているので、どんなに絵が下手な人で大体のものは思い通りの絵に仕上げることができるんです。
https://youtu.be/VwRbvVrUXTc
動画を見てもわかると思いますが、web画面にフリーハンドで書いた絵を、自動補正して自動的に関連する画像データ候補を表示してくれる夢のようなサービスなのです。
そして、Googleのサービスということで、こちらは無料で利用できるのも嬉しいですね。
実際に本当に絵心がない私が利用をして見た画面を書きに載せておくので、是非皆さんも利用して見てください。
実際に絵心のない私が利用してみた
そうだ、まず簡単に書ける犬を書いてみよう

そう、これが私の書ける犬ですが、

簡単にこんな完成度の高い犬に自動変換してくれます。機械学習のすごいところは正面の顔だけではなく横を向いている犬の画像にも置き換えることが可能です。
変な犬を量産するだけで、こんな可愛いイラストを作成することができます。

まとめ
今回はAiを活用した、Googleの新サービスを紹介しました。
機械学習のAPIが公開されたなど、機械学習のニュースはよく耳にすることがありますが、実際に活用されているサービスを耳にすることが珍しく、今後このような便利なサービスが増えることが待ち遠しいですね。
]]>

今回はmacbookなどノートパソコンが水濡れした時の対処について記載致します。
水濡れした際の対処法としては以下の流れになります。

電気を落とす - 電源類を全て切り離す -
Macが水濡れしたときに一番初めに行わなければいけないことは電気を絶つことです。
水に濡れた状態で電気を通してしまうと、これらの機器が「ショート」してしまいます。
水濡れした後はすぎに電源を切ること、完全に乾燥してから電源を入れること、これらは厳守しましょう。
水気を取る - ティッシュなどで可能な限り水気を拭き取る -
Macのキーボードに何らかの水分をこぼした場合は、とにかく素早く拭き取りましょう。
キーボードの下には、ロジックボードがありこちらに水分が入ってしまうと致命傷となることが多いようです。
よって、キーボードカバーなどすぐに水分が入らない対策をしておくと効果的です。
乾かす - キーボードを下側にして、2–3日置く -
乾かす時はキーボードを下に向けて放置しましょう。
ドライヤーを使用して乾かす方法もあるようですが、熱風は基盤にダメージを与えることがあるようなので使用するのであれば冷風で乾かしましょう。
その後、自然乾燥に1~2日、時間を空けると良いようです。
iPhoneなど、スマートフォンでは乾燥剤とジップロックを使用した対策法がありますがこちらを行うと早く復旧するかもしれません。
電源を入れる - 完璧に乾燥したのを確認し、動作テストを行う -
電源を落とし、水気をシッカリと拭き取り、十二分に乾燥させたのを確認して初めて電源を入れることになります。
乾燥しているかどうかを見極めるのは困難ですが、あまりにも早い段階で起動させるとショートする恐れがあるので十二分に時間を空けましょう。

以上が復旧に対しての大まかな流れとなります。
私の使用しているmacbookは上記の対処で問題なく(運よく?)起動し、現在も問題なく稼働しております。
まとめ
残念なことに、水濡れによる故障はAppleCareのサポート対象外です。
選択肢としては、買い換えるか修理に出すかだと思われますがいずれにせよ高額な出費となります。
水濡れに対する記事を読んでいる方は事後だとは思いますが、以後二度とこういった事態を起こさないために、キーボードカバーやスタンドを用いて事前対策をできる限りしておくべきでしょう。

]]>

今回はmacbookなどノートパソコンが水濡れした時の対処について記載致します。
水濡れした際の対処法としては以下の流れになります。

電気を落とす - 電源類を全て切り離す -
Macが水濡れしたときに一番初めに行わなければいけないことは電気を絶つことです。
水に濡れた状態で電気を通してしまうと、これらの機器が「ショート」してしまいます。
水濡れした後はすぎに電源を切ること、完全に乾燥してから電源を入れること、これらは厳守しましょう。
水気を取る - ティッシュなどで可能な限り水気を拭き取る -
Macのキーボードに何らかの水分をこぼした場合は、とにかく素早く拭き取りましょう。
キーボードの下には、ロジックボードがありこちらに水分が入ってしまうと致命傷となることが多いようです。
よって、キーボードカバーなどすぐに水分が入らない対策をしておくと効果的です。
乾かす - キーボードを下側にして、2–3日置く -
乾かす時はキーボードを下に向けて放置しましょう。
ドライヤーを使用して乾かす方法もあるようですが、熱風は基盤にダメージを与えることがあるようなので使用するのであれば冷風で乾かしましょう。
その後、自然乾燥に1~2日、時間を空けると良いようです。
iPhoneなど、スマートフォンでは乾燥剤とジップロックを使用した対策法がありますがこちらを行うと早く復旧するかもしれません。
電源を入れる - 完璧に乾燥したのを確認し、動作テストを行う -
電源を落とし、水気をシッカリと拭き取り、十二分に乾燥させたのを確認して初めて電源を入れることになります。
乾燥しているかどうかを見極めるのは困難ですが、あまりにも早い段階で起動させるとショートする恐れがあるので十二分に時間を空けましょう。

以上が復旧に対しての大まかな流れとなります。
私の使用しているmacbookは上記の対処で問題なく(運よく?)起動し、現在も問題なく稼働しております。
まとめ
残念なことに、水濡れによる故障はAppleCareのサポート対象外です。
選択肢としては、買い換えるか修理に出すかだと思われますがいずれにせよ高額な出費となります。
水濡れに対する記事を読んでいる方は事後だとは思いますが、以後二度とこういった事態を起こさないために、キーボードカバーやスタンドを用いて事前対策をできる限りしておくべきでしょう。

]]>

そもそもなんで画像を圧縮しないといけないの?
普段我々が使用しているWebサービスは、サーバー(主にレンタルサーバー)上にて運用されていて、そのサーバーには容量制限というのがあります。
サーバーの詳細に関しては割愛しますが、所謂レンタルルームのようなもので、月額支払う金額に応じて部屋の大きさが異なり、使用している間は荷物を入れたり出したり自由にできる空間と思っていただければと思います。
つまり、たくさんの情報(画像や動画etc.)をいっぱい載せたり画像のサイズが大きいと、容量がいっぱいになってしまい、
例えば
・ブラウザでのロードが重くなる
・提供しているWebサイトがうまく動かなかなくなる
・ブログなどを更新しているサイトの情報が消えてしまう etc.
なんてことが起こったりします。
そのため、容量を圧縮(=軽量化)をしなければならない場合があるのです。
画像容量軽量化オススメサイト Tiny PNG
Tiny PNGとは?
こちらの記事とは別に、知人に聞いて恐らく一番多く推奨されるであろうサイトになります。

一度に5MBの画像容量を20枚まで軽量化することができます。
画像容量の軽量化に成功するとパンダが喜びます。
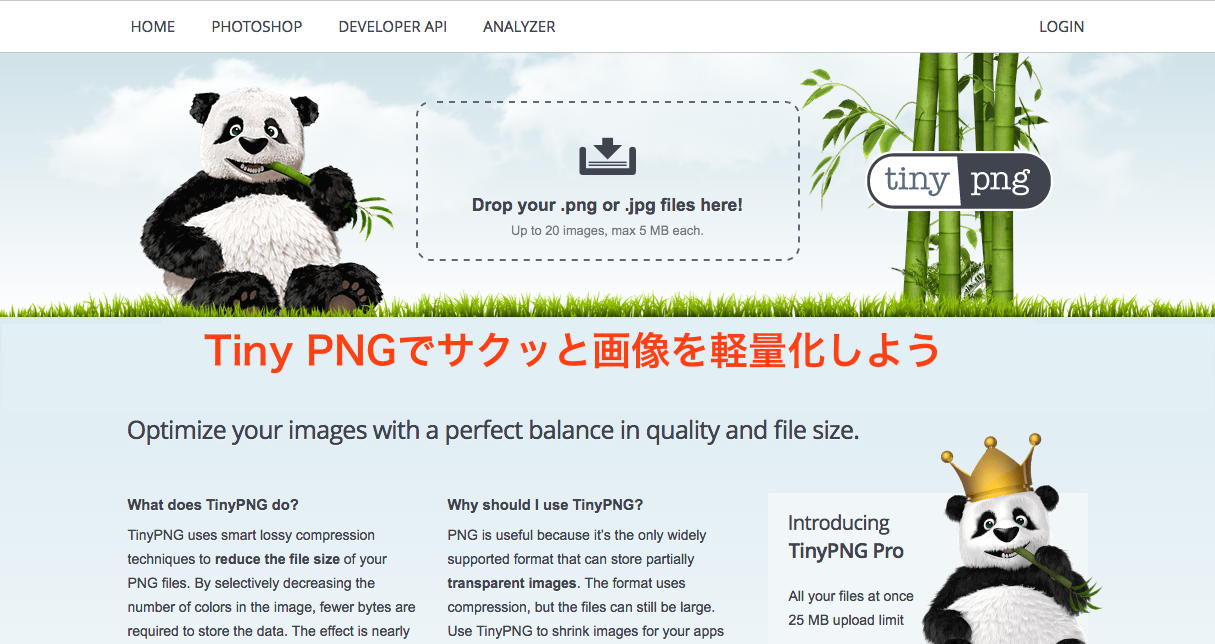
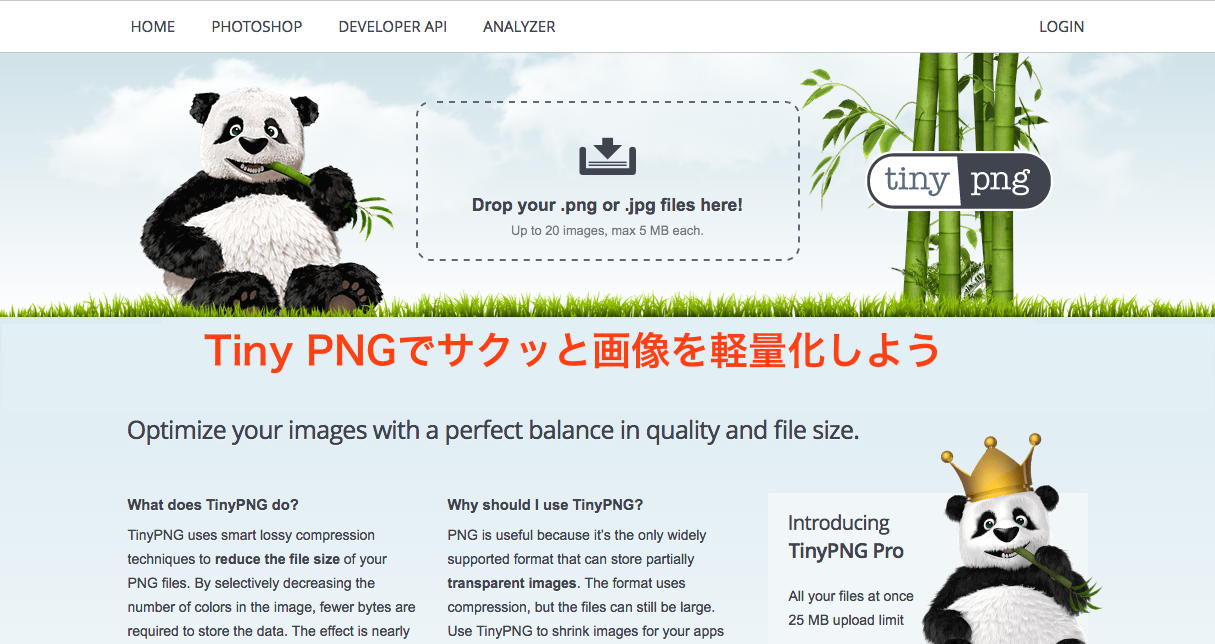
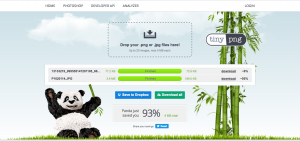
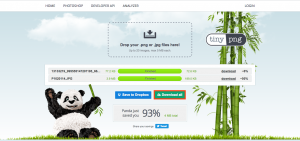
Tiny PNG使い方
使い方はいたって簡単です。
<<ステップ1:軽量化したい画像をドラックアンドドロップ>>

画像容量の軽量化をしたい画像を点線で囲われた箇所に、ドラックアンドドロップ(画像を選択して、指定の箇所に移動)させるだけ。
そうすると、自動的に画像の軽量化が始まります。

軽量化が終わると、画像のようにパンダが喜びます。
パンダの横に書いてある「93%」というのが今回の画像の軽量化した割合になります。
基本的には、もともと容量の軽いものよりも容量の大きなものを軽量化するためのツールですのでもともと容量の軽い画像よりも大きなものの方が効果があります。
<<ステップ2:画像を保存>>

赤枠で囲われた「Download all」というボタンを押せばダウンロードされます。
<<ステップ3:完了>>
えっ!?もう終わり?と思われるかもしれませんが。
以上なんです。
とにかく使い安くて、簡単に軽量化できる。これがTiny PNGの魅力です。
まとめ
1. 画像の容量を軽量化するのは、サーバー上に多くの画像を載せたり、速度を遅くしないため。
2. 画像軽量化は、Tiny PNG で簡単にできる。
3. 有料版もあるが先ずは、無料のものから使ってみる。
軽量化サイトは、他にもたくさんありますが、先ずはTiny PNGで仕様に慣れてみてください。
簡単操作で、サクッサクッとサイトを運用しましょう!
]]>
そもそもなんで画像を圧縮しないといけないの?
普段我々が使用しているWebサービスは、サーバー(主にレンタルサーバー)上にて運用されていて、そのサーバーには容量制限というのがあります。
サーバーの詳細に関しては割愛しますが、所謂レンタルルームのようなもので、月額支払う金額に応じて部屋の大きさが異なり、使用している間は荷物を入れたり出したり自由にできる空間と思っていただければと思います。
つまり、たくさんの情報(画像や動画etc.)をいっぱい載せたり画像のサイズが大きいと、容量がいっぱいになってしまい、
例えば
・ブラウザでのロードが重くなる
・提供しているWebサイトがうまく動かなかなくなる
・ブログなどを更新しているサイトの情報が消えてしまう etc.
なんてことが起こったりします。
そのため、容量を圧縮(=軽量化)をしなければならない場合があるのです。
画像容量軽量化オススメサイト Tiny PNG
Tiny PNGとは?
こちらの記事とは別に、知人に聞いて恐らく一番多く推奨されるであろうサイトになります。

一度に5MBの画像容量を20枚まで軽量化することができます。
画像容量の軽量化に成功するとパンダが喜びます。
Tiny PNG使い方
使い方はいたって簡単です。
<<ステップ1:軽量化したい画像をドラックアンドドロップ>>

画像容量の軽量化をしたい画像を点線で囲われた箇所に、ドラックアンドドロップ(画像を選択して、指定の箇所に移動)させるだけ。
そうすると、自動的に画像の軽量化が始まります。

軽量化が終わると、画像のようにパンダが喜びます。
パンダの横に書いてある「93%」というのが今回の画像の軽量化した割合になります。
基本的には、もともと容量の軽いものよりも容量の大きなものを軽量化するためのツールですのでもともと容量の軽い画像よりも大きなものの方が効果があります。
<<ステップ2:画像を保存>>

赤枠で囲われた「Download all」というボタンを押せばダウンロードされます。
<<ステップ3:完了>>
えっ!?もう終わり?と思われるかもしれませんが。
以上なんです。
とにかく使い安くて、簡単に軽量化できる。これがTiny PNGの魅力です。
まとめ
1. 画像の容量を軽量化するのは、サーバー上に多くの画像を載せたり、速度を遅くしないため。
2. 画像軽量化は、Tiny PNG で簡単にできる。
3. 有料版もあるが先ずは、無料のものから使ってみる。
軽量化サイトは、他にもたくさんありますが、先ずはTiny PNGで仕様に慣れてみてください。
簡単操作で、サクッサクッとサイトを運用しましょう!
]]>
創新ノートの更新もあわや一年の間が空いてしまうのでは?なんてくらいお久しぶりです。
更新をしていないにも関わらず多くの方にアクセスを頂きまして有難うございます。
今回はWEB開発をしている人も、そうでない人でも喜んでもらえるものを紹介します!
普段見ているサイトの情報をエクセルにダウンロードできたらいいのになーなんて思ったことないですか?
システム開発はしないけど、楽天やAmazonの価格とかを定期的に確認している、、
などWEBページをスクレイピング(情報抽出)する時に便利なサービスを紹介します。

無料スクレイピングツール import.io
https://import.io/signup?returnPath=%2Fstart
こちらの画面から任意のアカウントにてログインをしてください。
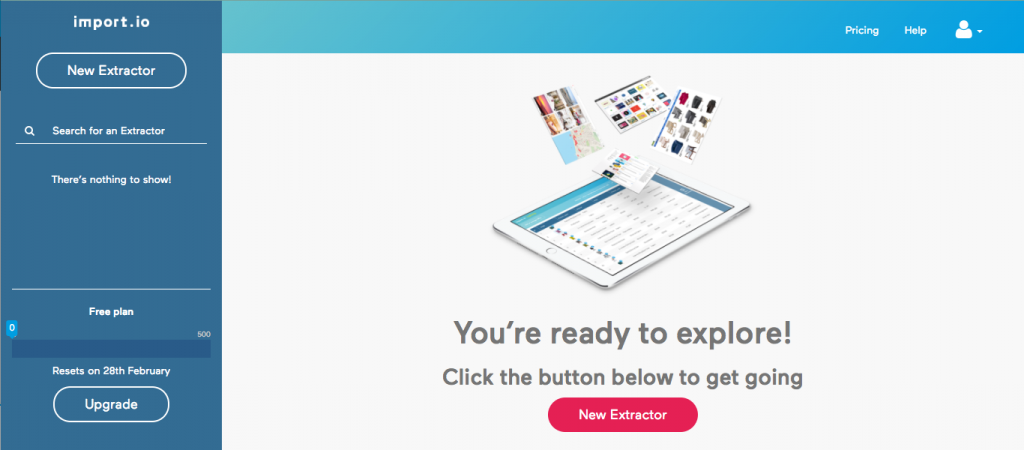
import.ioの使い方
使い方は本当に簡単です。データを取得したいページのURLを入力すると、自動でデータ箇所を判断して情報を集めてくれるなんとも便利なサービスなのです!!

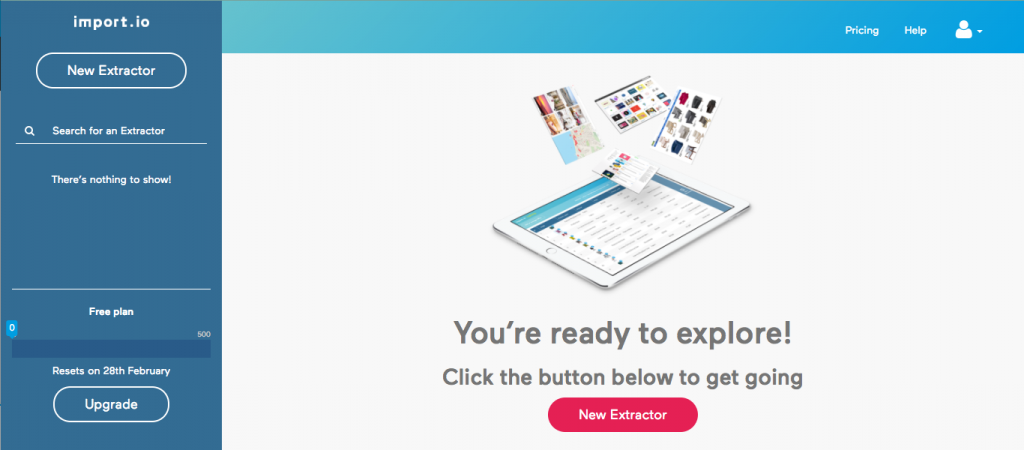
ログイン後の画面は上記のような形になっており、画面左上にある『New Extractor』を押してURLの入力画面を表示してください。
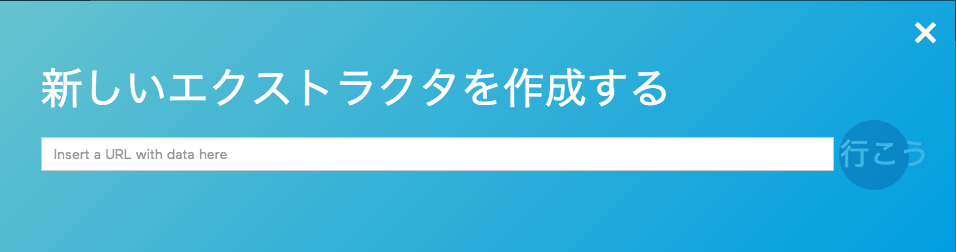
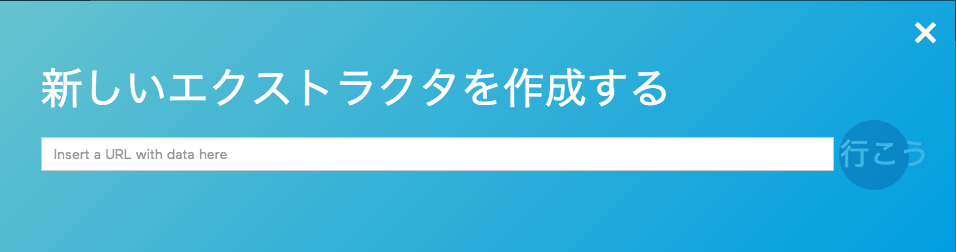
実際のURL入力画面は下記のようになります。

あとはここに情報抽出したいサイトのURLを入力するだけ!
非常に簡単ですよね。
実際にやって見た画面をご紹介
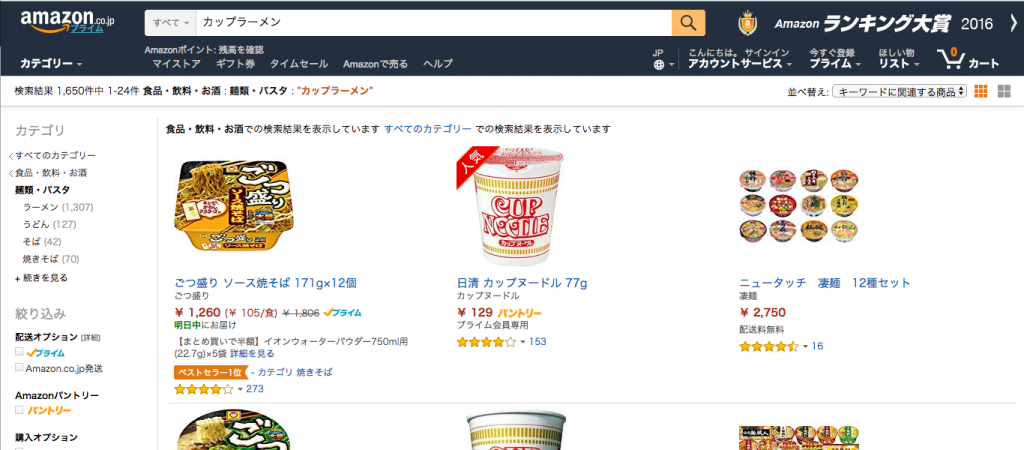
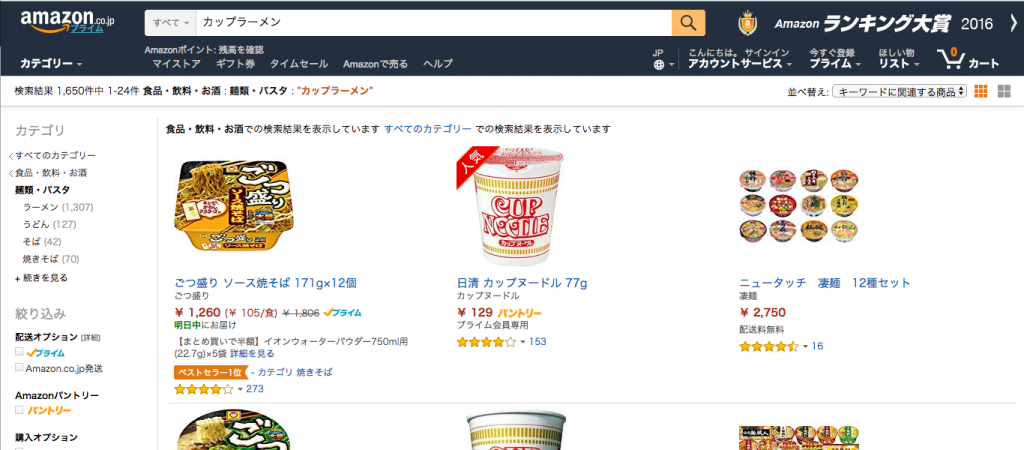
わかりやすいので、Amazonのカップラーメンを検索したページをサンプルに試して見ましょう

このページのURLをコピーしてimport.ioに入れて見ましょう
すると、下記のようになります。

サイトによってスクレイピングの精度が違ってきますが、一度に情報を抽出したい時には非常に便利ですね!
https://www.youtube.com/watch?v=yezXNfkbOSk使い方を紹介している動画もありますのでお時間のあるときにでも読んで見てください。
では、また不定期で更新していきます。
]]>

創新ノートの更新もあわや一年の間が空いてしまうのでは?なんてくらいお久しぶりです。
更新をしていないにも関わらず多くの方にアクセスを頂きまして有難うございます。
今回はWEB開発をしている人も、そうでない人でも喜んでもらえるものを紹介します!
普段見ているサイトの情報をエクセルにダウンロードできたらいいのになーなんて思ったことないですか?
システム開発はしないけど、楽天やAmazonの価格とかを定期的に確認している、、
などWEBページをスクレイピング(情報抽出)する時に便利なサービスを紹介します。

無料スクレイピングツール import.io
https://import.io/signup?returnPath=%2Fstart
こちらの画面から任意のアカウントにてログインをしてください。
import.ioの使い方
使い方は本当に簡単です。データを取得したいページのURLを入力すると、自動でデータ箇所を判断して情報を集めてくれるなんとも便利なサービスなのです!!

ログイン後の画面は上記のような形になっており、画面左上にある『New Extractor』を押してURLの入力画面を表示してください。
実際のURL入力画面は下記のようになります。

あとはここに情報抽出したいサイトのURLを入力するだけ!
非常に簡単ですよね。
実際にやって見た画面をご紹介
わかりやすいので、Amazonのカップラーメンを検索したページをサンプルに試して見ましょう

このページのURLをコピーしてimport.ioに入れて見ましょう
すると、下記のようになります。

サイトによってスクレイピングの精度が違ってきますが、一度に情報を抽出したい時には非常に便利ですね!
https://www.youtube.com/watch?v=yezXNfkbOSk使い方を紹介している動画もありますのでお時間のあるときにでも読んで見てください。
では、また不定期で更新していきます。
]]>


どうも、ゴールデンウィークで少し時間ができたのでゆるーく更新していきます。
過去にGoogle Analyticsに関しては登録から簡単な利用方法までを紹介してきましたが、今回はカスタムレポートの機能を利用して自分のサイトに『何時にアクセスが多いのか』を知る為の設定方法をご紹介します。
過去の記事はこちらから
・Googleアナリティクスにおけるリファラースパム対策方法
・HP(ホームページ)作ってどうするの?運用ステップの初歩を確認!ステップ5【ホームページを分析 初級】
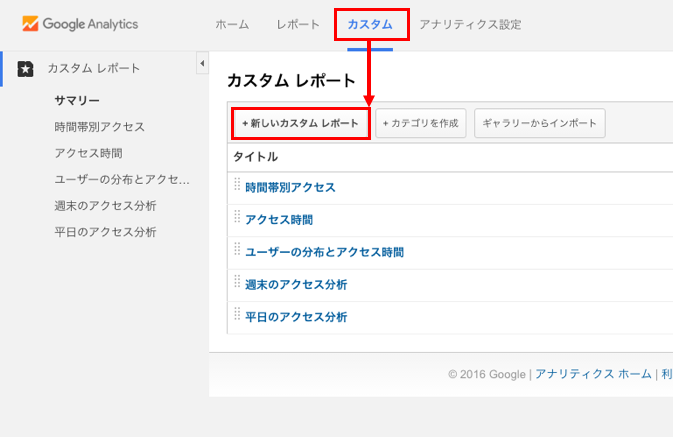
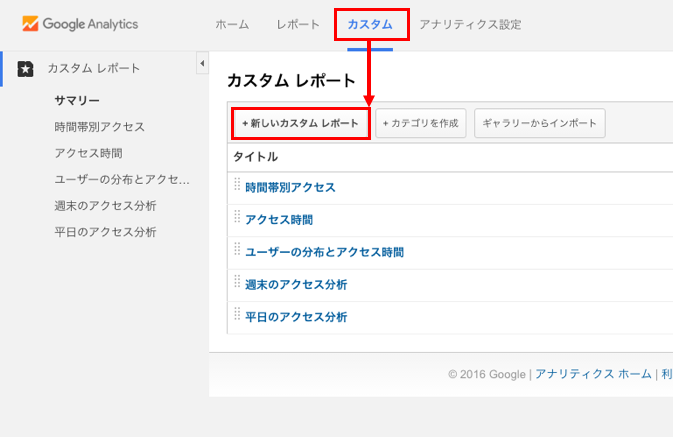
設定方法1 画面の確認
まず、Google Analytics にアクセスし、同様の画面になることを確認してください。
上部のグローバルメニューにある、ホーム、レポート、カスタム、アナリティクス設定のカスタムの項目を表示します。

カスタムレポートでは複数の設定をすることができるので、上記のように『週末のアクセス分析』や、ユーザーの年代ごとのアクセス分析など複数のカスタムレポートを作成することが可能です。
自分なりの分析しやすい項目を追加して、利用してみてください。
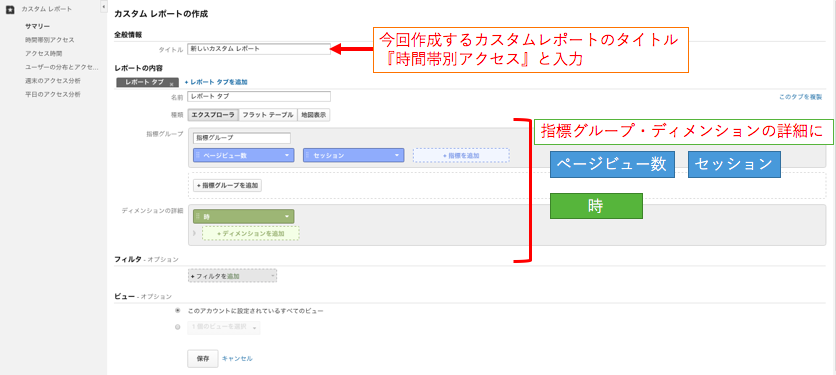
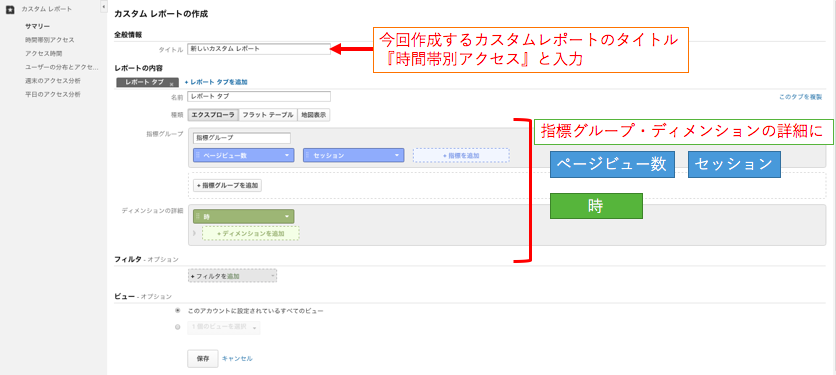
設定方法2 カスタムレポートの作成

基本的に編集する場合は指標グループの項目、ディメンションの詳細がメインです。
今回の場合は、時間帯アクセスを表示するので、指標グループにはページビュー数(PV)や、セッションなど時間帯別アクセスの元になるものを指定します。
ディメンションの項目には時を入れます。これで、最低限の時系列の表示は可能です。ディメンション項目には子ディメンションの設定ができますのでさらに細分化した内容を表示したい場合にはこちらの機能をご利用いただけば可能です。
一番下の保存の上には、『このカスタムレポートをどのビューで使うか』の指定が出来ますが、アカウント全てにしておくと便利です。これは他にアナリティクスを確認しているユーザーがいる場合にも同様の設定を表示して見てもらうことが可能です。
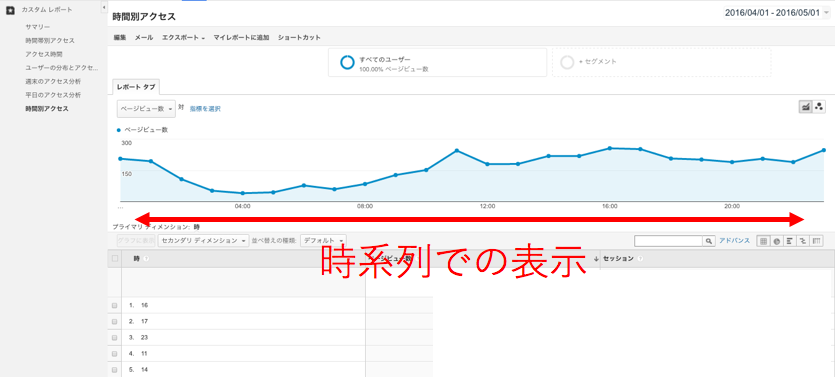
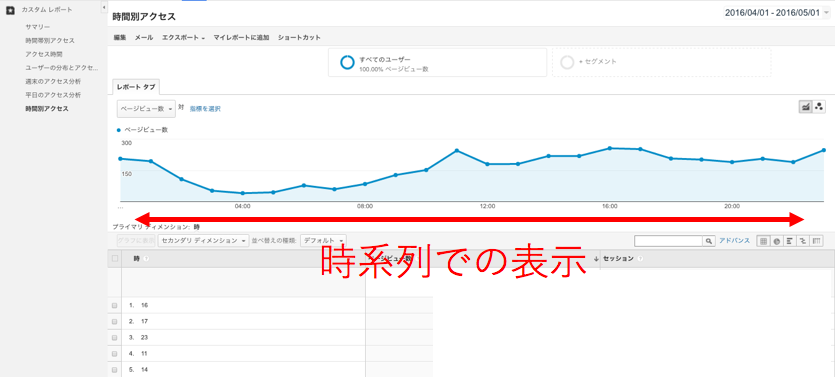
設定したカスタマイズレポートを確認する
登録済みのカスタムレポートは右の一覧に表示されますので、作成したものを選択すると、下記のように画面が切り替わるかと思います。

これで簡単に時間ごとのアクセス推移を確認することが可能ですね。
現状の自社サイトが何時のアクセスが多いのかなどを確認して、情報発信をする際に最も効果的な時間を選んで投稿することなども含めて施策を打つことができますね。
是非役立ててみてください。



どうも、ゴールデンウィークで少し時間ができたのでゆるーく更新していきます。
過去にGoogle Analyticsに関しては登録から簡単な利用方法までを紹介してきましたが、今回はカスタムレポートの機能を利用して自分のサイトに『何時にアクセスが多いのか』を知る為の設定方法をご紹介します。
過去の記事はこちらから
・Googleアナリティクスにおけるリファラースパム対策方法
・HP(ホームページ)作ってどうするの?運用ステップの初歩を確認!ステップ5【ホームページを分析 初級】
設定方法1 画面の確認
まず、Google Analytics にアクセスし、同様の画面になることを確認してください。
上部のグローバルメニューにある、ホーム、レポート、カスタム、アナリティクス設定のカスタムの項目を表示します。

カスタムレポートでは複数の設定をすることができるので、上記のように『週末のアクセス分析』や、ユーザーの年代ごとのアクセス分析など複数のカスタムレポートを作成することが可能です。
自分なりの分析しやすい項目を追加して、利用してみてください。
設定方法2 カスタムレポートの作成

基本的に編集する場合は指標グループの項目、ディメンションの詳細がメインです。
今回の場合は、時間帯アクセスを表示するので、指標グループにはページビュー数(PV)や、セッションなど時間帯別アクセスの元になるものを指定します。
ディメンションの項目には時を入れます。これで、最低限の時系列の表示は可能です。ディメンション項目には子ディメンションの設定ができますのでさらに細分化した内容を表示したい場合にはこちらの機能をご利用いただけば可能です。
一番下の保存の上には、『このカスタムレポートをどのビューで使うか』の指定が出来ますが、アカウント全てにしておくと便利です。これは他にアナリティクスを確認しているユーザーがいる場合にも同様の設定を表示して見てもらうことが可能です。
設定したカスタマイズレポートを確認する
登録済みのカスタムレポートは右の一覧に表示されますので、作成したものを選択すると、下記のように画面が切り替わるかと思います。

これで簡単に時間ごとのアクセス推移を確認することが可能ですね。
現状の自社サイトが何時のアクセスが多いのかなどを確認して、情報発信をする際に最も効果的な時間を選んで投稿することなども含めて施策を打つことができますね。
是非役立ててみてください。

